Introducing Magento CSS & JS Minifier
As the title says, I’m glad to announce my first public Magento extension (not yet added in the Connect repository). During my 3 years experience with Magento, I’ve worked on a lot of custom extensions, improvements & fixes, but most of them were client-specific, plus they weren’t designed to have a backend interface (with a few exceptions). This one, however, is entirely configurable from the Admin and it’s both simple and effective.
What it does
This quick optimizer parses all javascript & css files included on a page and removes all unnecessary characters. The most simple step is to remove spaces, tabs and new lines – but there’s more than just that. Of course, for small files compression is insignificant, but when you work with almost 600KB and around 30 requests, you can save a lot. Here’s a quick math on one of my Magento installs:

Javascript – 26 requests, 479 KB
CSS – 4 requests, 102 KB
With Magento’s default merging enabled:
Javascript – 1 request, 360 KB (not sure why this is smaller then the 26 summed up, but nvm)
CSS – 1 request, 108.2 KB (same for this one too, but again, nvm)
We’ve already saved 28 requests, which means less overhead – quicker download times for user, less stress on the server.
With the Minifier enabled:
Javascript is 255 KB, which means almost 47% compression
CSS is 92 KB, which means almost 10% compression
Advantages
- Faster loading times
- Less stress on the server and on bandwith
- Improving PageSpeed score with 4-8 points
- Checking 4 to-do’s from the Web Performance Best Practices Guide
Disatvantages
- Need to write javascripts very careful, adding a semicolon after almost everything
- Have to rewrite of Mage_Core_Model file
- Have to override two Magento methods
- Additional processing time (insignificant in my opinion)
Credits
This plugin wouldn’t exist if it weren’t for these two outstanding PHP projects:
Joe Scylla’s CssMin
Ryan Grove’s JsMin
Big thanks to both of them.
Download & Install

First,
Minifier for Magento (1852 downloads)
, then unzip it and copy the app/ folder to your Magento root folder.
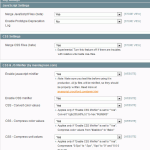
Logout from the admin if you’re already logged in, then login. Go to Cache Management, click on the “Flush cache storage” button, then go to Configuration > Developer and enable all the options, as shown in the attached screenshot. Go back to Cache Management and this time click on the “Flush Javascript/CSS cache”.
Go to your store frontend and behold, you’re now using compressed js’s and css’s.
Works on Magento 1.4+
Updated on May 31st, 2012 – all download links in this page refer to the latest version of the plugin. Some explanations on this post might be inaccurate. For the latest details please check new post called Updated version of the Magento CSS & JS Minifier
Not sure what the problem is but if you access this file: http://catalog.reisezielhamburg.de/media/css/ab15b34c723a873f5341b7ce3f94fb4d.css you’ll notice it results in a 404. that’s why the css is missing. make sure media, media/css & media/js are writable (chmod a+w or chmod 0777). Also the js doesnt seem to be compressed, not even compiled – check the source.
If the problem persist you can edit the database manually. Here are the queries:
UPDATE core_config_data SET value = 0 WHERE path IN (‘dev/oxy_minifier/active_js_min’, ‘dev/oxy_minifier/active_js’, ‘dev/oxy_minifier/active_css’);
You might want to delete the compiled css & js files from the server and deactivate the built-in compilation option from Admin / Config / Developer. Hope this helps.
Please i need your help. After installing the extension, i did everything as you described but after flushing the javascript cache, the javascript and css formatting for frontend and backend were gone. I tried to change the extension setting to “No” and press “Save Config” button but it could not trigger because i think the button is also using javascript.
http:catalog.reisezielhamburg.de
Best Regards
Max
Great stuff and thanks for this great extension! For this extension to work you must also enable the Magento ‘Merge JavaScript Files’ and ‘Merge CSS Files’ in the Developers tab.